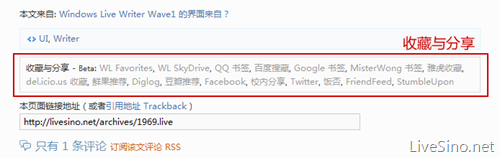
Theme Codename H 原生支持部分主流收藏与分享服务的,即在文章下方显示支持快速收藏或分享的模块在本文中,我将介绍我是如何在 Theme Codename H 中实现收藏与分享功能,以及如何自定义该功能模块。若感兴趣,同学们也可在任何 WordPress 主题中添加此功能。该收藏与分享功能的 Live Demo 请访问这里,视觉效果如下图:
在 Theme Codename H(下载)中,收藏与分享功能涉及两个文件:
- widget-fav.php – 收藏与分享功能主体代码
- single.php – 调用 widget-fav.php:<?php include (TEMPLATEPATH . ‘/widget-fav.php’); ?>
我在开发此功能之前,参考了目前网上主流的手动添加收藏与分享功能的方法,直接调用固定链接:<?php the_permalink() ?> 及标题:<?php the_title(); ?> 如:
<a href=”http://……/…title=<?php the_title(); ?>&bkmk=<?php the_permalink() ?>”>收藏至 Google</a>
然而这样的方法问题就在于:所有的非字母数字字符都没进行 URL-encoding 处理,至于为何要进行 URL-encoding 处理请参照此文。而更现实的问题就是,中文字符会出现无法正常显示的问题。
因此我在 widget-fav.php 的开头增加了对标题和固定链接的 URL-encoding 处理,并且标题中的空格(%20)用 + 代替,具体代码:
<?php
$permalink = urlencode(get_permalink($post->ID));
$title = urlencode($post->post_title);
$title = str_replace('+','%20',$title);
?>
调用标题和固定链接的代码:
<a href=”http://……/…title=<?php echo $title; ?>&bkmk=<?php echo $permalink; ?>”>收藏至 Google</a>
觉得自己编写麻烦,也可直接下载 Theme Codename H 主题,使用 widget-fav.php 文件(将该文件放入主题文件夹中,调用方法如上述的 Single.php)。
Theme Codename H 中文版主题是默认带有 17 个收藏、分享、SNS 类网站的,而添加站点的方式也并不难,可以搜索目标网站的开发、API、Bookmarklet 等相关栏目,比如:Windows Live SkyDrive 共享收藏添加链接介绍,更省事的则是下载 Sociable 插件进行研究。
若看到这里仍觉得迷茫,我推荐使用 17fav Bookmark & Share 这款由我爱水煮鱼和花儿开了开发的 WordPress 插件实现该功能。




16 条评论
Showfom
沙发哦!!
2009 年 04 月 12 日 5:53 下午
HK
如何实现你的样式,就是隐藏部分
2009 年 04 月 21 日 5:44 下午
Picturepan2
@HK 额,具体看一下 css 就懂叻吧。
2009 年 04 月 21 日 9:21 下午
a-duo
@Picturepan2 博主能否指点一下 css里具体怎么修改可以达到你这里的效果?
2009 年 06 月 09 日 12:58 下午
Picturepan2
@a-duo 额,直接复制也不行额?
2009 年 06 月 09 日 3:04 下午
a-duo
我没动CSS 我不懂这个
2009 年 06 月 09 日 8:56 下午
高端玩家
您好 ,首先感谢你为广大的博友提供如此好的主题。我有个问题想问问你,你的导航栏 如何和分类目录的标签Category: 开发> 连接是统一的https://livesino.net/category/dev 如何设置的。我的分页不允许打上/ 敬请您的回复
2009 年 07 月 28 日 7:12 上午
Picturepan2
@高端玩家 我是自己手动输入的 -.-。
2009 年 07 月 28 日 12:06 下午
高端玩家
@Picturepan2 谢谢您的回复 你为何能添加 我这边添加不允许我输入/ 我打算输入/category/dev 可是输入之后确定保存/就消失了
2009 年 07 月 28 日 8:31 下午
高端玩家
嗯 我在形容一下 我就想和你的导航栏和分类 是一个样子
2009 年 07 月 28 日 10:39 下午
Picturepan2
@高端玩家 后台设置 Permalink Settings - Category base
2009 年 07 月 28 日 10:53 下午
Kars
整合 到 博客大巴 了 ~~~ 哇咔咔 ~~
2010 年 02 月 05 日 10:47 下午
Kars
奇怪?我的评论咋在中间??
2010 年 02 月 05 日 10:48 下午
Picturepan2
@Kars 下面几条是和上面嵌套的,但我把嵌套层数设为 2 叻。。超过2的部分就放最后叻。。应该是这样的。
2010 年 02 月 05 日 10:49 下午
Kars
=.= 额、原来是酱紫、、最近 头脑发热 、、加了很多 分享条、、对了,为什么要进行 URL-encoding ? 我觉得 我现在 没有啥问题额 、、中文字符 都正常显示 、、
2010 年 02 月 05 日 11:05 下午
Kars
写了一篇教程、、http://twilightkars.blogbus.com/logs/57929422.html 你的CSS功力 很牛X 的说 、、
2010 年 02 月 06 日 12:31 上午
评论当前被关闭。