感谢 Steve Clayton 的提醒,微软 Live Labs 团队今天发布了 Deep Zoom 图像技术的正式版服务:Zoom.it,顾名思义,这是一项图像缩放技术。Zoom.it 可用于分享或平滑缩放查看高清晰度图像,并兼有网址缩短服务。

概述
Live Labs 即微软 Live 实验室,当前项目包括 Photosynth、Pivot 和 Seadragon(又名 Deep Zoom),而这次推出的 Zoom.it,也就是基于原本的 Seadragon.com,并替代它的服务。
Zoom.it 会自动将图像转换为 Deep Zoom 格式,而正如之前所说,这一格式允许用户平滑的缩放超高清晰度的图像。Deep Zoom Studio 有若干预览图像,可体验下 Deep Zoom,而且 Bing Maps 也采用了 Deep Zoom 技术允许平滑缩放。
(Zoom.it 基于 Windows Azure,而且在浏览前需要用户安装 Silverlight)
如何使用?
确定你需要生成的图像
Zoom.it 除了支持普通图片格式的 URL 外,也支持 PDF 文档、SVG 或者是网址。从这个意义上说,你无法查看 PDF 或者某个无需登录的网站(比如被墙的 Mashable),就可以用 Zoom.it 来浏览。
注意:Zoom.it 还不支持本地上传。
复制/粘贴 URL,并创建
访问 zoom.it,在下面的输入框中粘贴在第一步中确定的 URL。
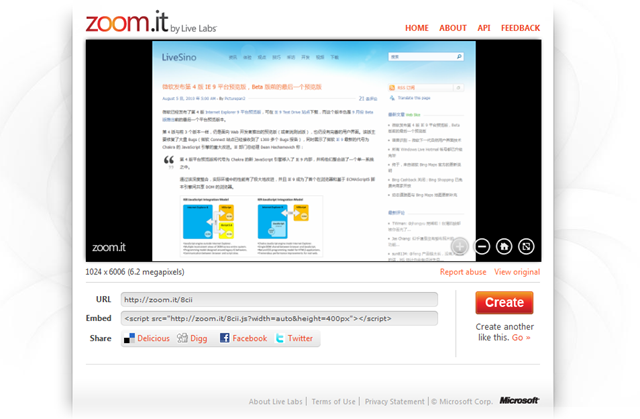
点击右侧的创建按钮,稍等片刻即可。可以直接在上方的界面进行浏览、缩放,下方还有三种分享方式:分享 URL、嵌入至网页、分享至社会化网站。其中 Zoom.it 自身也生成了短网址便于分享,比如 http://zoom.it/8cii。
Zoom.it 也为技术型用户提供了 Bookmarklet,收藏该页中的“View with Zoom.it”,下次在浏览到高清图的时候,就可以点击收藏夹中的该链接快速生成 Zoom.it。
开发者相关
Zoom.it 给开发者提供了 Zoom.it 服务的 API,完整的 API 文档可以移步至该页。
效果预览
跳转后体验嵌入至页面的 Zoom.it 图像。





18 条评论
BluntM
很好很强大
2010 年 08 月 05 日 5:51 下午
cingpin
为什么中文显示都是乱码
2010 年 08 月 05 日 7:13 下午
任平生
赞一个,全屏终于可以是浏览器全屏了 :D
2010 年 08 月 05 日 8:35 下午
Picturepan2
@cingpin 哪里的中文?PDF?
2010 年 08 月 05 日 9:45 下午
Picturepan2
@任平生 刚还真没注意到这个。
2010 年 08 月 05 日 9:48 下午
Ray
感觉不错,只是图大了会卡,而且针对iphone进行了优化,可是体验还不够好。 如果有flash版的Google maps那种过度效果就好了,分区块加载,浏览到什么位置,再一片一片地加载,这样不用等全部的图片都下载完了才能看,也不会很卡。
2010 年 08 月 05 日 9:52 下午
Picturepan2
@Ray 你是在 iPhone 上看得?iPhone 上是切换到 js 的代码的,Safari for iOS 好像 js 性能很差,LiveSino 的 jQuery 效果都运行起来不流畅。 Deep Zoom 也是分块分层的,读取的时候,不会显示空白块的。。网速正常,Silverlight 安装好再浏览,应该就能感觉到叻。
2010 年 08 月 05 日 10:06 下午
起衣
这个真强大
2010 年 08 月 05 日 10:13 下午
yyww
看了一下,用Chrome也会转换成Javascript,而不会使用SL,但是性能也不错,虽然比SL差一些。
2010 年 08 月 06 日 1:34 上午
Mido
Silverlight真的是很棒的技術,希望網路上會出現更多應用^_^
2010 年 08 月 06 日 4:52 上午
gene
http://www.cnbeta.com
2010 年 08 月 09 日 6:45 下午
落水的猫
可以设置成中文??
2010 年 08 月 10 日 4:37 下午
Picturepan2
@落水的猫 无
2010 年 08 月 10 日 4:46 下午
西北狼
这个主题蛮好的。。我喜欢!
2010 年 10 月 21 日 1:11 下午
评论当前被关闭。