Theme Codename H 已经默认增加对 Internet Explorer 8 Web Slices 的支持(LiveSino 已添加 IE8 WebSlice 订阅支持),Web Slices 最大的优势就是,无需访问整个页面即可查看该页中的局部更新,并且 IE 8 会提醒是否有更新。
Theme Codename H 中的 IE8 Web Slices 特性分为两个部分:Web Slices 页面(Page Template – webslice.php)和 评论 Web Slices(Comments.php)。
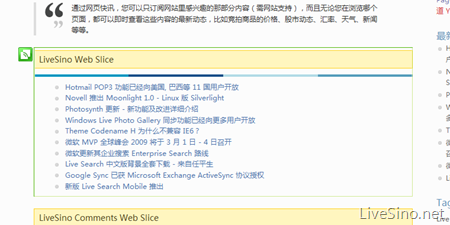
1. Web Slices 页面支持订阅博客 10 条最新文章和 10 条最新评论。若你正在使用 Internet Explorer 8 时,当鼠标分别经过 Web Slice 区域(下图中绿色框内部区域)时,左上方会显示绿色 Web Slices 按钮:
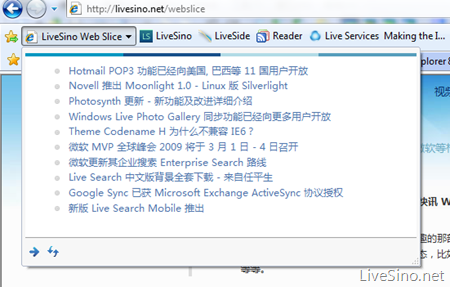
点击绿色 Web Slices 按钮之后,Internet Explorer 8 会提示是否添加 Web Slice,点击添加至收藏栏即可完成订阅。最终效果如下(最新评论 Web Slice 的订阅步骤和最新文章的相同):
2. 评论 Web Slices,在每篇文章的评论部分,除 Trackback 和 Pingback 之外,留言已经增加了 IE8 Web Slices 支持(需安装 WordPress Thread Comment 才能发挥其作用),可以通过订阅了解是否有新回复(IE8 会定时检测是否有更新,若有更新 Web Slices 按钮标题会加粗提醒),效果如下:
启用 Theme Codename H 的 Web Slices 功能需要新建一页面,并在页面模板中选择 Web Slice,保存即可。
1. 如何定制 Theme Codename H Web Slices 页面的内容。
- wp_get_archives(‘type=postbypost&limit=10’); – 该语句用于显示 10 篇最新文章,其中 limit=10 表明显示最新 10 篇;也可以将该语句修改为输出某一分类中的文章,代码和介绍可以参考 WordPress Codex。
- get_recent_comments(’10’,'<li>’,'</li>’,’#FA930D’); – 其中 10 表示显示 10 条最新评论,#FA930D 表示输出后的最新评论的链接颜色。
2. 评论 Web Slices 的制作方法可以参考这里。
你若对 IE8 Web Slices 开发感兴趣,可以查看 MSDN 的 IE8 Web Slices 开发文档,也包括范例的。






1 条评论
nod32激活码
我的IE8 Web Slices制作成功~
2009 年 11 月 25 日 10:18 上午
评论当前被关闭。