每日一泄漏,Neowin 昨天曝光微软 Spartan 浏览器截图,今天除了 The Verge 爆料的 Spartan 功能之外,CnBeta 消息源也带来了更多清晰的截图。
消息源给出了一张 Spartan 浏览器和 Bing 与 Cortana 的关系,Spartan 将整合搜索引擎 Bing 和 Cortana 已经毫无疑问。消息源还提到“开始”-“导航与搜索”-“浏览”-“处理”-“完成”的五个阶段,Spartan 将重点解决这五个场景。
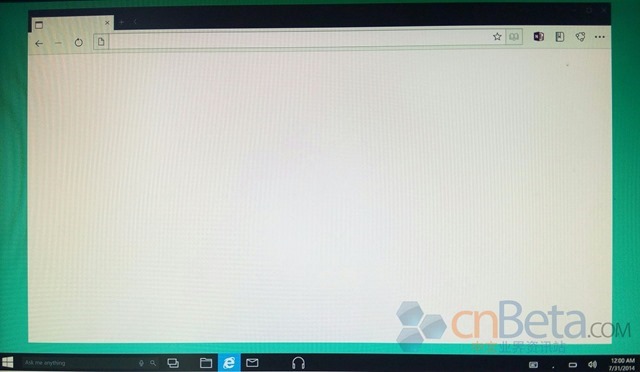
这次 Spartan 截图和 Neowin 的几乎相同,标签卡在地址栏上方,地址栏左侧是返回、前进和刷新,右侧有阅读模式、OneNote 整合、收藏夹和共享按钮。更重要的是,这张截图展示了 Windows 10 新的任务栏界面 – 全面深色任务栏,白色线条为主的图标。
(via CnBeta)





22 条评论
4羟基合Shawn
沙发
2015 年 01 月 09 日 8:52 下午
轻重
右上角的OneNote……
2015 年 01 月 09 日 9:02 下午
xlhy180
这任务栏~~~第三方怎么跟进~~~
2015 年 01 月 09 日 11:33 下午
Deng
2015 年 01 月 10 日 8:46 上午
jianlong liu
抄袭qq浏览器呗!微软不就是抄发家的!
2015 年 01 月 10 日 9:54 上午
榛丶程旭源
简洁大方,OneNote是官方做的第三方插件?以后是不是还有更多的插件以及类似CHrome的应用市场出现?比较期待,就喜欢这种极简的风格
2015 年 01 月 10 日 10:18 上午
xlhy180
小伙子不是做 UI 的吧,有啥抄不抄的,当 UI 简化到一定程度的时候,形式追随功能,长得像都很正常,根本不需要参照~~~
2015 年 01 月 10 日 10:41 上午
noeek
触屏版的win10 没跑了,任务栏浏览器,完全触摸风格
2015 年 01 月 10 日 12:00 下午
jianlong liu
吐个槽而已,不必认真!
2015 年 01 月 10 日 1:23 下午
energetic
modern 应用没了背景色不就是这个样子吗?
2015 年 01 月 10 日 11:16 下午
xlhy180
那桌面应用呢?
2015 年 01 月 11 日 1:02 上午
energetic
那也不见得有什么问题啊?难道黑色背景前面不可以有彩色图标的吗?
2015 年 01 月 11 日 1:04 上午
xlhy180
问题就是不统一啊,干嘛这么搞,按8.1那样彩色图标就好不是么,而且这黑色背景明显可以换色彩或效果
2015 年 01 月 11 日 1:06 上午
energetic
应该是可以换的,不过个人倒是挺喜欢这样子的设计,够简洁。而且,我觉得就算是彩色图标放上去也没什么问题啊,现在桌面的商业应用基本都用扁平化设计了。
2015 年 01 月 11 日 1:09 上午
xlhy180
线性图标识别度辨识度太低,对小白用户不友好,我一直很反对在图标层面用过于抽象的设计,很容易导致应用图标同质化,在操作按钮上使用线性图标或单色剪影图标是降低界面噪声的好办法,但是最外层这样设计真不好,相信微软这次的设计只是测试~~~
2015 年 01 月 11 日 1:14 上午
energetic
我不认为所有图标都会设计成这样子。 那里显示的几个图标都是系统内置的组件(music应用相当于media player)。至于第三方应用,在图标上应该没什么必要做相同的设计风格。例如游戏类应该肯定会继续沿用色彩来表现内容。但例如地图,搜索这种应用做这种抽象化设计,我觉得还是挺养眼的。在于设计者如何选择而已。我觉得在图片里面的任务栏上放其他类型的图标不会有违和感,至少像photoshop cc这些图标放在上面不会带来视觉障碍。
2015 年 01 月 11 日 1:28 上午
xlhy180
问题是多桌面和搜索语音是功能按钮,其它的相当于软件或应用,根据格式塔原理相似性,用户一定程度上就将这些归为一类了,绝对是设计上的错误,你觉得没问题是可以说得过去,但这种错误就跟 Windows Store 初期应用过度隐藏功能可发现性低一样,都是在基本设计问题上出错
2015 年 01 月 11 日 1:35 上午
xlhy180
我不从自己的视角而是大众视角出发,我会认为音乐图标代表的含义是播放音乐而不是打开应用,其它也是一样的想法,不管我们软粉们觉得这有多简洁多好看,作为个人,我绝对认为这是设计上的错误,不可取~~~
2015 年 01 月 11 日 1:41 上午
energetic
嗯,不过你大致可以放心。我不认为最终版会是这样子。从现在公布的预览版里面看,新的图标都是很初步地扁平化,甚至连抽象都扯不上关系。但是,如果微软将这种仅仅利用线条的设计局限在系统部件,而应用则采用更加饱和的设计,你觉得还可以吗?
2015 年 01 月 11 日 1:46 上午
xlhy180
前面说的,功能按钮没问题,但只要是应用,就一定要做出区分度,毕竟你看浏览器的按钮也是线性的,如果应用图标也是线性的,那就没有对比,只有元素冲突,整个系统就乱套了…初期设计出现这种问题我觉得微软的设计师有点基础薄弱,或者是太随便了,让我很担心Win10的用户体验~~~哈哈,说了那么多,其实就是觉得微软设计师不应该这么不谨慎,太吓人了~~~
2015 年 01 月 11 日 1:52 上午
energetic
等下次预览版出来有机会再说吧,耐心等。
2015 年 01 月 11 日 1:57 上午
评论当前被关闭。