 接着上次 Hotmail 提速的幕后内容,这次 Windows Live 开发经理 Steven Bailey 在官方博客上介绍了新版 SkyDrive 的背后工程,包括他们是如何来为 SkyDrive 提速,以及 HTML 5 相关的功能实现。
接着上次 Hotmail 提速的幕后内容,这次 Windows Live 开发经理 Steven Bailey 在官方博客上介绍了新版 SkyDrive 的背后工程,包括他们是如何来为 SkyDrive 提速,以及 HTML 5 相关的功能实现。
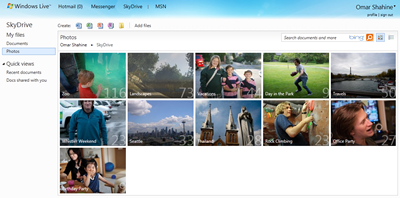
新版 SkyDrive 介绍在此,总的来说,新 SkyDrive 架构已经使用 AJAX、HTML 5 和现代浏览器特性来减少页面加载时间,并使得每次点击几乎是瞬时完成的。
页面加载
旧版 SkyDrive 基于服务器端渲染架构,意味着每次切换 SkyDrive 页面,SkyDrive 会在服务器端完全生成新的页面。这整个过程客户端与服务器的通讯次数过多、外加没有客户端缓存,因此比较耗时。
得益于数千万用户升级至现代浏览器,新版 SkyDrive 转向了更为智能灵活的 AJAX 架构。数据传输的协议格式也从 XML 转变为了 JSON。另外旧版 SkyDrive 的 ASP.NET 服务器只会在整个页面完成渲染后返回给客户端浏览器,而新版 SkyDrive 服务器则是会将完成的部分分段返回至客户端。
但目前也仅有文件浏览体验采用了AJAX 架构,部分 SkyDrive 体验仍需要重新加载页面(比如权限设置、删除文件、照片排序)。这些都会在以后更新中逐步迁移到新的 AJAX 架构。
HTTP/JSON 数据访问协议
SkyDrive 团队为新版构建了新的一套数据访问协议,基于 HTTP 和 JSON,可快速执行排序、筛选和分页以满足用户所需数据。同时 SkyDrive 团队也从 SQL Server 数据库层为此协议进行了排序筛选方面的优化。
此数据访问协议所用的数据格式为 JSON,也支持客户端缓存。并且顶级用户数据已经内嵌于 HTML 页面数据中,而不是分开请求。
列表视图虚拟化
即类似于 Bing 图像搜索的无限滚动,首次加载仅部分,结合滚动条判断是否继续加载更多数据。(可通过 Ctrl + End 测试)
客户端缓存
分为两层,一是浏览器的缓存,二是内存内数据缓存。内存内数据缓存仅对此次 SkyDrive Session 有效,可快速地在各个文件夹之间切换。同时新 SkyDrive 还为了配合列表视图虚拟化进行了预缓存的处理。
HTML 5
新版 SkyDrive 通过 HTML 5 实现 CSS 动画、Reflow 动画和其他功能,同时也用到了本地存储作为客户端缓存的一部分,以及保证各个现代浏览器的渲染兼容性。
但目前 SkyDrive 仍使用 Silverlight 作为其上传控件,因为 Silverlight 可以调整上传图片的大小。而且 JavaScript 采用的是 jQuery 框架。
官方博文: How we used HTML5 to make SkyDrive fast for millions of people





评论当前被关闭。